プログラミングってそもそも何?って人は世の中に沢山いると思います。
僕らみたいにエンジニアをしてない人は、殆どの人がチンプンカンプンだと思います。
そんな、そもそもプログラミングって何って?人にはビジュアルプログラミングをしてみることをオススメします。
Contents
プログラミングってそもそも何?
最近はプログラミングという言葉をよく聞くようになったと思います。それで、プログラミングをちょっと調べてみたという方も多いでしょう。
プログラミングとは簡単に言うと、機械を動かすための命令を作ることです。
また、機械を動かすために出す命令をプログラムと言います。そして、それそ作る人をプログラマーと呼びます。
機械を動かすためのプログラムとはこんなのです。
$name = "hanpera"
if ($name == "hanpera") {
echo "Hello hanpera";
}※このプログラムには何の意味もありません。
これらをプログラムコードと呼び、これを作ることがプログラマーの仕事になります。
このプログラムとは人間が使う言葉のようなもので、人間の言葉が日本語や英語、ドイツ語等何種類もあるように、プログラムの言葉も沢山の種類があります。
プログラミングでいうその言葉のことを総称してプログラミング言語といいます。
ビジュアルプログラミングって何?
ビジュアルプログラミングとは、普通のコードプログラミングより直感的にプログラミニングができるようにと作られたプログラミング開発環境でのプログラミングの事です。
プログラムコードは使用せずに、ブロックと呼ばれる部品をドラック&ドロップして組みあわせながらブログラミングを進めていくのが一般的です。
子供がプログラミングを学習する為の教材としてよく使われます。
このビジュアルプログラミングができるサービスすは幾つかあり、ブラウザで簡単にできるものもあるので、いくつか紹介したいと思います。
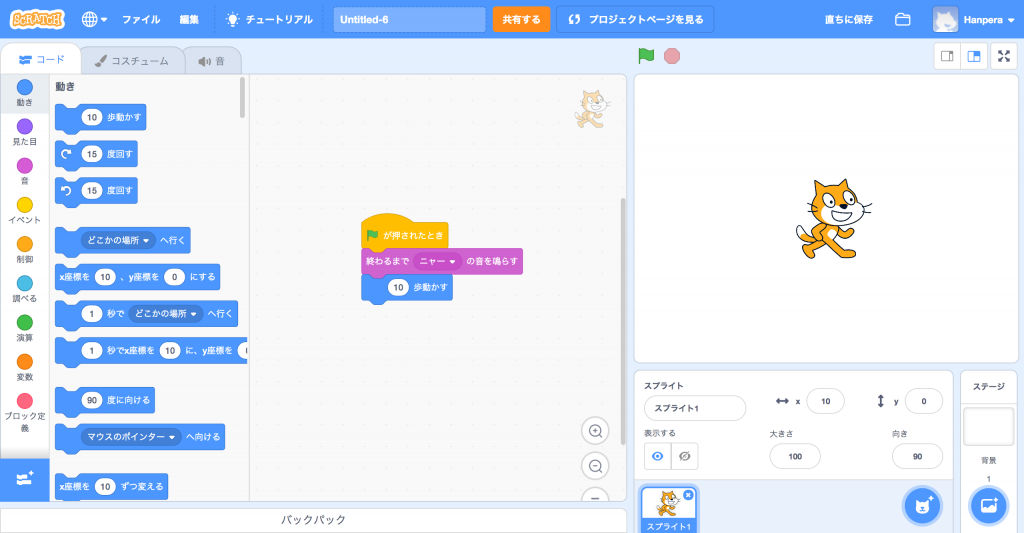
Scratch

ビジュアルプログラミングの世界に置いては一番有名です。
ブラウザ上で誰でも簡単に行うことがでるので、お子さんと一緒にやると楽しいと思います。
企業の研修や子供も向けのプログラミング教室などにも使われており、幅広い所で活用されています。
アメリカのマサチューセッツ工科大学(MIT)メディアラボのライフロング・キンダーガーテン・グループとジョン・マロニーによって開発されたプログラミング言語学習環境です。
猫等のキャラクターをどのように動かすかをビジュアルプログラミングで実装していきます。
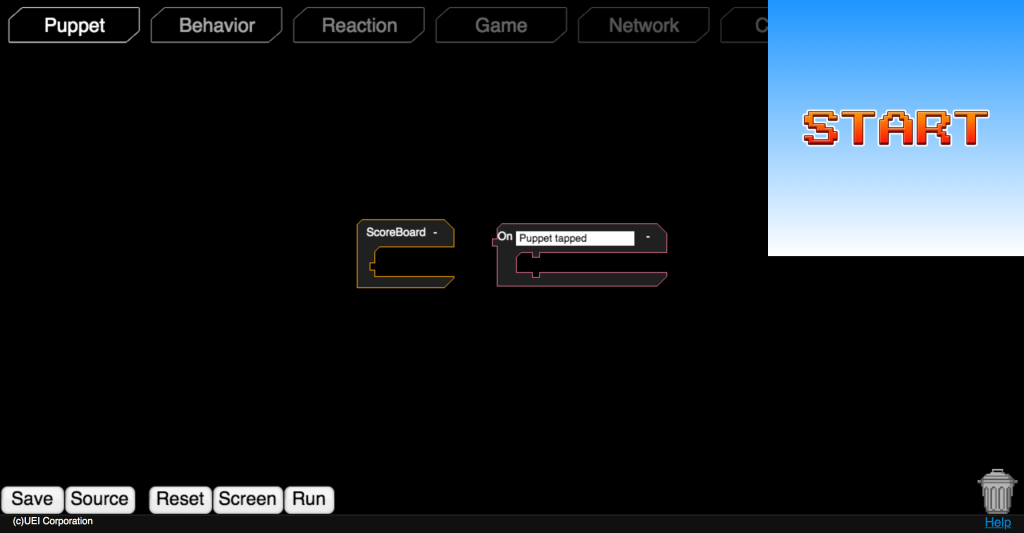
MOONBlock(ムーンブロック)

MoonBlockはゲームを作る事を前提として作られたビジュアルプログラニングの学習環境です。
Scratchと同様にブラウザ上でビジュアルプログラミングを行うことが出来ます。
これは子供用と言うより、大人がプログラミング学習を始める前にやってみる感じかなと思います。
ビジュアルプログラミングだけではなく、Javascriptという言語のプログラミングを使用しながらオリジナルのブロックを作ったりできるので、幅広く学習できそうです。
プログラミン

文部科学省が作成した子供向けのプログラミング学習サイトです。
Scratchを参考に作られたサイトで、これもブラウザ上でビジュアルプログラミングができます。
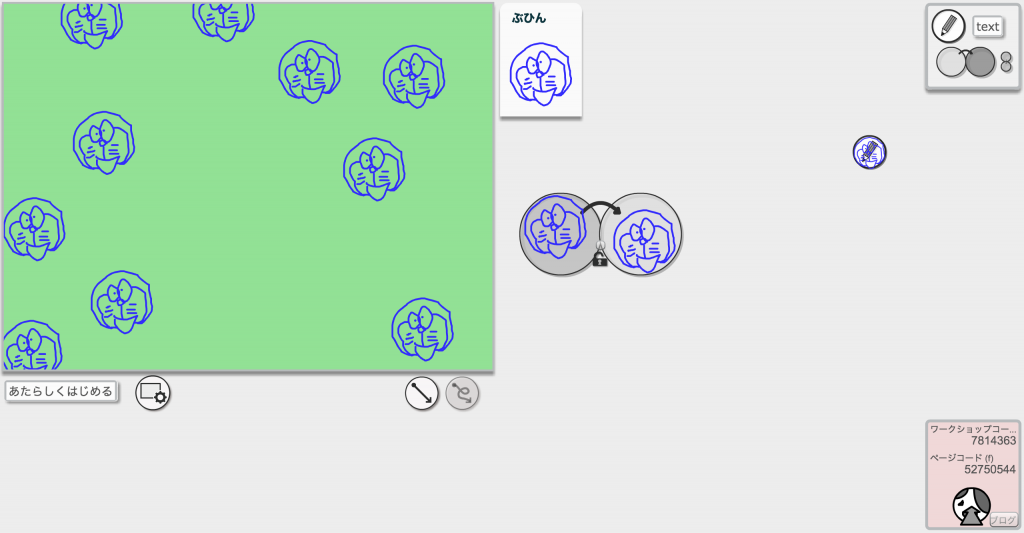
VISCUIT(ビスケット)

プログラミング言語の研究者「原田ハカセ」によって作られたビジュアルプログラミング言語です。
Scratchなどのビジュアルプログラミングとはちょっと毛色が違うようです。
下記の理念で作られたビジュアルプログラミング言語のようです。
「コンピュータをどう動かすか」を指示する能力よりも「コンピュータに何をさせるか」を考える能力を鍛えた方が良いのではないでしょうか。その考えにたって作られたのがビスケットです。
https://www.viscuit.com/whatisviscuit/
実際にVISCUITを使用している動画がYoutubeにありました。
この動画を見てみると分かると思うんですが、Scratchみたいに魚1匹づつに命令を与えてどう動かすかではなく、効率的に魚を動かす為にメガネの仕組みを理解して、どう使いこなすかに重点を置いている気がします。
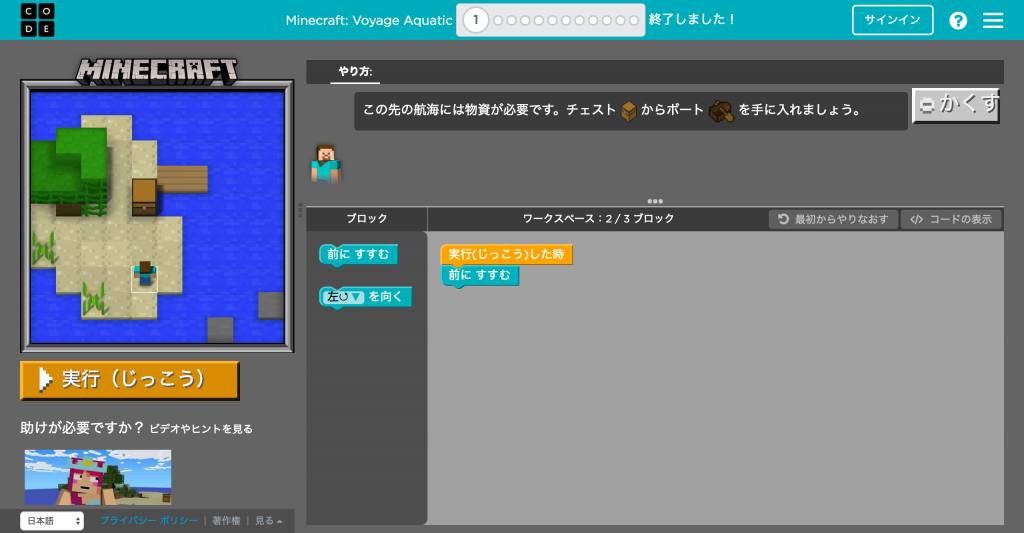
Code Studio

Scratchと同様にビジュアルプログラミングを用いブロックを組み合わせて行うプログラミング学習サイトになります。
有名作品とコラボしているカリキュラム等もあり楽しみながら学習ができます。
コラボしている作品はMinecraft、ディズニー、スターウォーズ等有名作品が多く、子供のみならず大人も楽しめると思います。ゲーム的な要素も強く、子供は熱中しやすいと思います。オススメです。
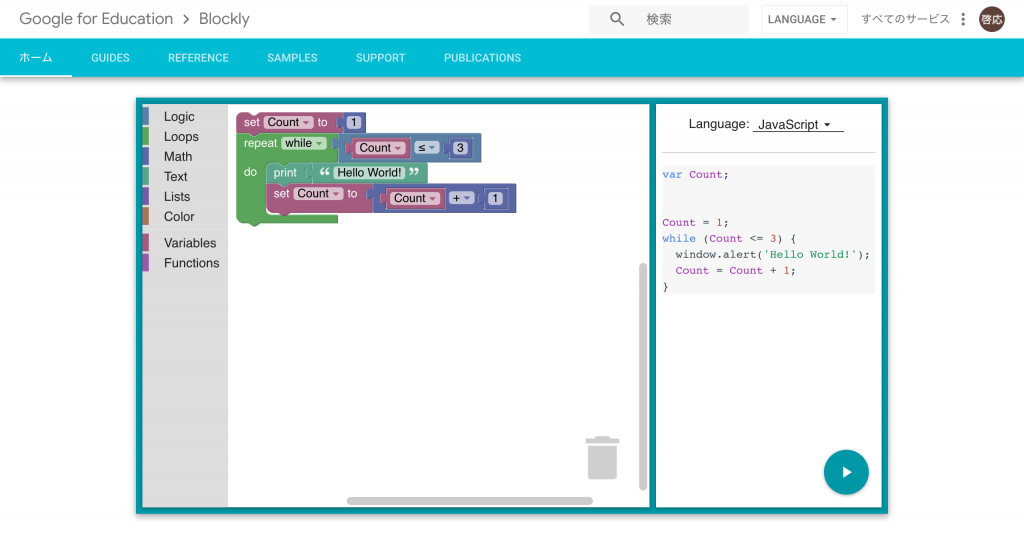
Google Blockly

Googleが作ったビジュアルプログラミングのインターフェースになります。
下記でデモページが確認できます。
https://blockly-demo.appspot.com/static/demos/code/index.html
これはJavascritpで作られており、ライブラリとしても提供されている、Bolocklyを自分のサイトに組み込むことも可能になります。
まとめ
プログラミングというのはもうバズワード化していますが、良くわからない方も多いと思います。
そんなプログラミングとは?って部分をビジュアルプログラミングを通すとより直感的に理解できるのかなと思います。
それで少しでも楽しいと思ったら、僕らがいるプログラミングの世界へ入って来ては如何でしょうか?