こんにちは、はんぺらです。
プログラミングの基礎的な勉強を終えて、次にMVCフレームワークのアーキテクチャの勉強を始めようとしている皆さん。
MVCモデルを色々とインターネットでググって調べても、イマイチ納得できない部分が多いのでは無いでしょうか?
理解できない理由の一つとして、広義のMVCとWebアプリケーション用のMVCは少々アーキテクチャが異なっているからかなと思いました。
なので、その2つのMVCモデルがどのように異なっているか、それを理解して、有意義にプログラミング学習を進めましょう。
Contents
広義のMVCとは何か?
MVCモデルとはModel、View、Controllerの頭文字を取ったもので、アプリケーションを実装するためにアーキテクチャを表した言葉になります。
このMVCモデル自体は40年程前からありました。
そして、このMVCモデルはウィンドウプログラムの設計指針として生まれたようです。
ウィンドウプログラムとはGUI、所謂、画面を作ることができるプログラムのようです。
この広義のMVCモデルの、モデル、ビュー、コントローラ、それぞれの要素はwikipediaによると下記の用に役割が別れています。
モデル
そのアプリケーションが扱う領域のデータと手続き(ビジネスロジック – ショッピングの合計額や送料を計算するなど)を表現する要素である。また、データの変更をビューに通知するのもモデルの責任である(モデルの変更を通知するのにObserver パターンが用いられることもある)。ビュー
モデルのデータを取り出してユーザが見るのに適した形で表示する要素である。すなわち、UIへの出力を担当する。例えば、ウェブアプリケーションではHTML文書を生成して動的にデータを表示するためのコードなどにあたる。GUIにおいては通常、階層構造を成す。コントローラ
https://ja.wikipedia.org/wiki/Model_View_Controller#MVC%E3%81%AE%E6%A7%8B%E9%80%A0
ユーザからの入力(通常イベントとして通知される)をモデルへのメッセージへと変換してモデルに伝える要素である。すなわち、UIからの入力を担当する。モデルに変更を引き起こす場合もあるが、直接に描画を行ったり、モデルの内部データを直接操作したりはしない。
これを簡単に理解できたら、苦労はしないですよね。。。
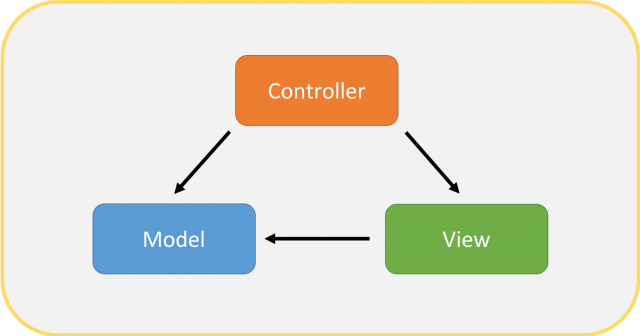
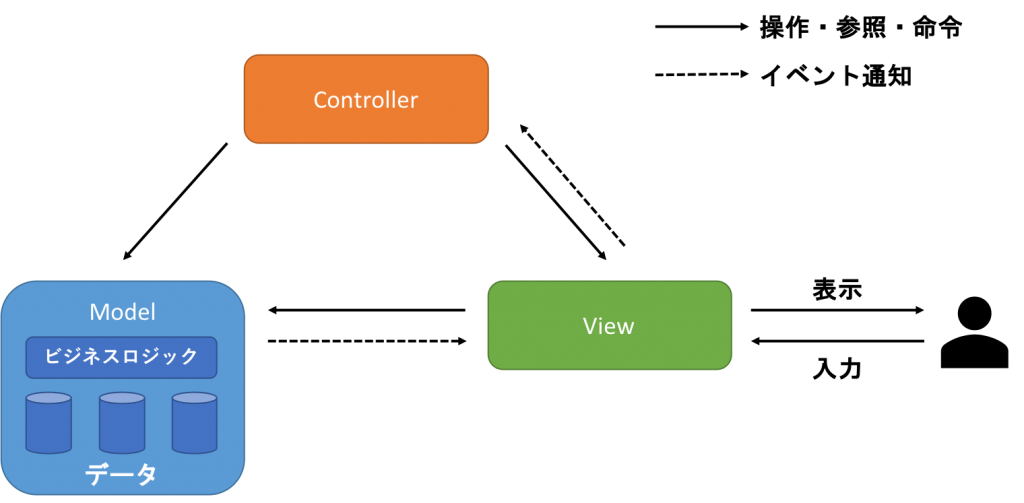
簡単に纏めると下記のイメージです。

モデル
データとビジネスロジックを担当。データに変更があったら、ビューに通知する。
ビュー
モデルからデータを取り出し、整形して出力。ユーザーから入力があったら、コントローラに通知する。
コントローラー
ビューからの入力を受けて、モデルに入力を伝達。また、ビューに表示命令を出す。
上記の広義のMVCはWebアプリケーションで使用するには少々マッチしていませんでした。
なので、これをWebアプリケーション用に変更を加えたのが、MVC2とも呼ばれるWebアプリケーション用のMVCモデルになります。
広義のMVCとWebアプリケーション用のMVCの違いについて
何故、広義のMVCはWebアプリケーションにはマッチしなかったのでしょうか?
それは、下記がWebアプリケーションでは実現が難しかったのです。
- データに変更があったら、ビューに通知する
- ユーザーから入力があったら、コントローラに通知する
Webアプリケーションの場合は、ビューでユーザーに出力した後は、サーバーとの接続は切れてしまいます。
そうなってくると、モデルのデータをいくら変更しようと、ビュー経由でユーザー側にその変更を反映することは厳しいですし、また、ユーザーが入力した値をビュー経由でコントローラに通知することも厳しくなります。
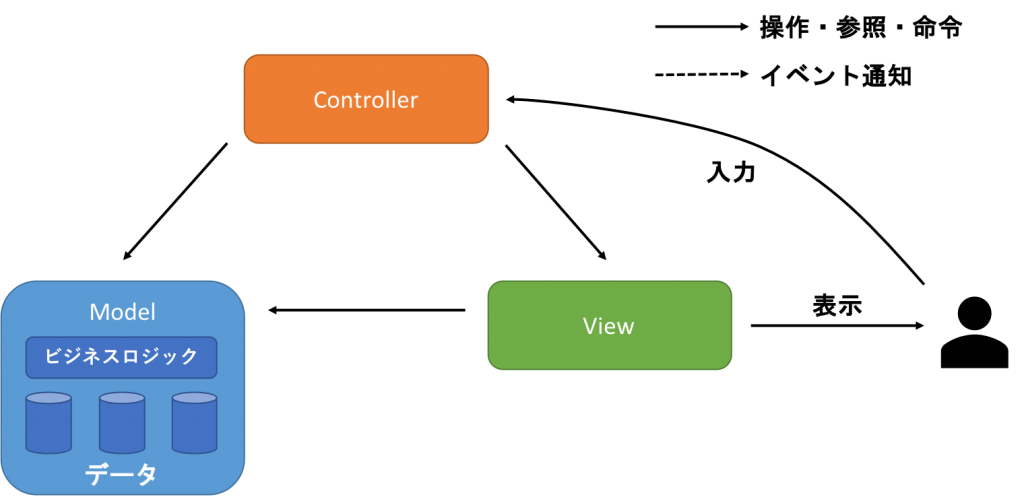
Webアプリケーション用のMVCを図で表すと下記のイメージになります。

モデル
データとビジネスロジックを担当。
ビュー
モデルからデータを取り出し、整形して出力。
コントローラー
ユーザーからの入力を受けて、モデルに入力を伝達。また、ビューに表示命令を出す。
小さい違いなようですが、ここを理解しておけば、インターネットでMVCを調べても、どちらの事を言っているのかすぐに分かると思います。
ウェブアプリケーション用のMVCではModelの扱いに注意しよう
Webアプリケーション用のMVCではModelはデータベースのテーブルにアクセスするためだけに使うと、勘違いしている方も多いようです。
実際に、僕もMVCフレームワークやり始めたときは勘違いしていました。
そして、データベースのアクセス部分だけをModelでやり、それ以外のロジックを全てControllerでやろうとして、Controllerが肥大化して酷いことになっていました。
本来、ControllerはModelとViewの橋渡しだけなので、肥大化はするはずはないのです。
でも、無知な僕は、本来はModelに入れなければいけないビジネスロジックなどを、全てControllerに突っ込んでました。今思えば、見るに耐えないソースコードだったと思います。
なので、Model層の扱いには注意して、Controllerは肥大化させないように気をつけましょう。
現在主流なWebアプリケーション用のMVCフレームワーク
今現在主流なWebアプリケーション用のMVCフレームワークはPHPだとLaravel、JavaだとSpringBoot、RubyだとRubyOnRailsだと思います。
なので、最初は自分が学習中の言語によって、上記の何れかのフレームワークから勉強を始めてみる事をオススメします。
また、ある程度フレームワークを理解した方は、その他にも色々とありますので、自分が気に入ったものを探してみるものいいと思います。
まとめ
今回は、広義のMVCフレームワークと、Webアプリケーション用のMVCフレームワークについて説明しました。
正直最初はMVCフレームワークってとっつき難いと思います。
だって、自分たちが色々勉強して苦労してきたことを、内部で勝手にやってくれたりするんです。
めちゃくちゃ便利だと思う半面、ちょっと寂しい気持ちにもなります。。。
でも、今まで僕が経験してきた現場では、ほぼMVCフレームワークを使用していたので、MVCフレームワークに慣れておくのは大切です。
ちょっと分かりにくい部分もあったと思いますが、皆さんの勉強に少しで訳に立ってくれると嬉しいです。